Business website best practices have changed drastically in the last decade. It’s hard to believe that a few years ago, creating a mobile version of business websites was a common trend. Remember the days of mobile.kiwicreative.net? Now to remain competitive in Google ranking and indexing, tech companies need to have an all-in-one website that provides maximum user experience regardless of what device your visitors are using to view your website.
Continue reading to learn more about how Google mobile-first indexing is affecting your website and how to build a responsive website that meets Google’s new standards.
The biggest shift in the Google algorithm tech companies need to know
Historically, Google used the desktop version of a webpage’s content when determining the relevance of a page in regard to a user’s query. However, that all changed in March when Google announced that mobile-first indexing would be rolled out across the entire web by September of 2020.
Now with mobile-first indexing, Googlebot (hi Googlebot!) is looking at your site as if it were on a mobile phone before it looks at your site as if it were on a desktop.
That’s a little frustrating for tech marketers since the majority of visitors are still viewing B2B tech sites on desktop but Google doesn’t make exceptions for us. What does this mean for tech companies?
To remain on top of Google indexing and rankings, your website content needs to be readable, clickable, understandable and visible on a mobile size screen.
Best practices to make tech websites mobile-friendly
Since Google is king, it is important to abide by their standards to remain competitive. However, it is important that tech marketers also keep in mind where their buyers are typically searching. In the B2B tech space, the majority of traffic still comes from the desktop because let’s face it, most people are not buying software on their phone at night!
So, how can tech companies meet Google’s mobile-first standards but also, have a desktop-friendly website that nurtures prospective customers through the buyer’s journey? The answer lies in having a responsive design approach.
One of the biggest changes with Google’s Mobile-First Index is that all useful information or links need to be viewable on both mobile and desktop. In the past, web developers would often hide elements on the mobile version of a website if they felt those elements did not fit the streamlined look on mobile.
Now, it is critical now that your mobile site contains the same information as your desktop site since all indexing now comes from the mobile version of your website.
With responsive design, web developers can create a website with flexible layouts and grids, responsive images, and intelligent use of CSS media queries to automatically switch depending on what device your viewer is using to view your website!
The importance of benchmarking speed on your site
There are many things a good developer can do, even within a CMS like WordPress, to make sure that every piece of code that can be tweaked is fully optimized. Your developer, who is worth their weight in gold or at least microchips can help your site render a little more.
Along with Google’s announcement about mobile-first indexing, Google also announced that the search platform is changing its algorithms to make speed a primary factor in search rankings and also how they evaluate speed.

Without getting too technical here’s the basics: Google evaluates the first thing that loads on your site that is meaningful (think content) to a visitor. They measure the timeframe from when a visitor clicks to access your site to when they first see that meaningful content. Sounds simple? Not quite, there’s a catch.
For those of us (cough, cough tech marketers we’re talking to you), who use a content management system (CMS), speed becomes a trade-off. With a CMS, quite a few things occur in the background when first loading content for your visitors. In these circumstances, you don't have control over which piece of meaningful content is loaded first.
Your developer, who is worth their weight in gold (or at least microchips) can tweak every piece of code for full optimization to help your site render a little more quickly. However, if you want to make your site editable, your trade-off is a slight loss of speed during that initial click into the site.
On the user’s side, we can help the development team out by relying on their styling tools rather than using inline styling and making sure the images we load into the CMS are sized and scaled properly. In other words, don’t add a hi-res 2600 by 1300 PNG to a display page! See what we did? We gave you the bad news (Google) but followed up with a fix (use a great developer or agency to help you)!
Okay, how do I check my site’s speed?
Google offers free tools such as PageSpeed Insights for testing your website’s current speed.
However, here’s the Kiwi life hack to keep it short and sweet:
- Make sure you’re in the Chrome browser.
- Pull up your website.
- Right click on your page and choose “Inspect.”
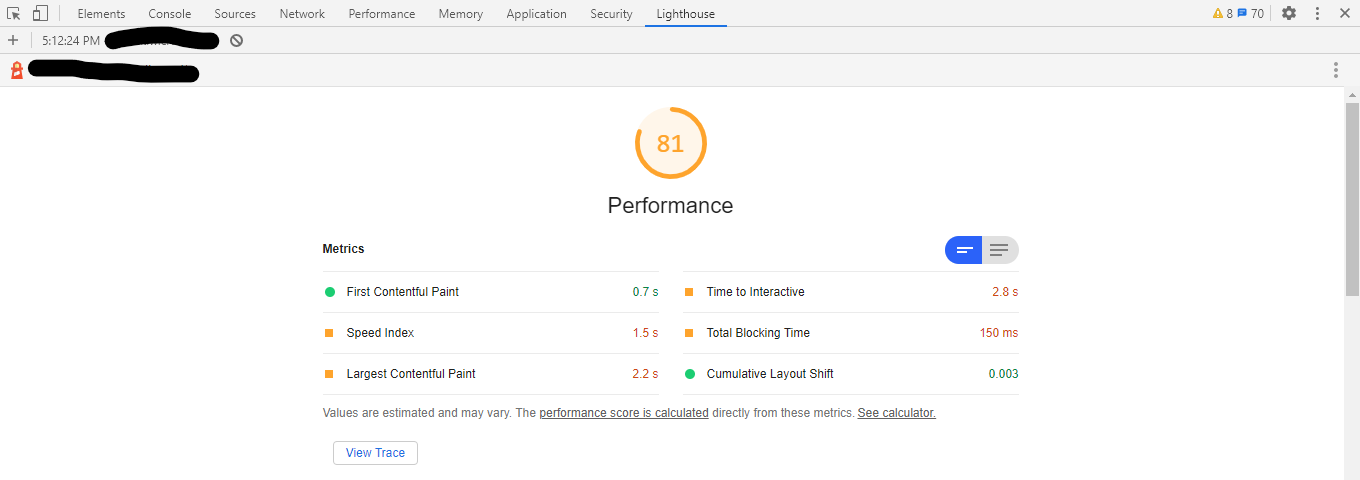
- Click the “Lighthouse” tab.
- Ensure that “Performance” is checked, and specify if you want to test the “Mobile” or “Desktop” version of your site.
- Click “Generate Report.”

Keep in mind that those performance numbers Google is sharing with you now are going to change based on your internet connection and how much traffic is on the site currently. You want your site’s speed benchmark to be in the milliseconds. Google will actually color code your results to tell you whether they consider it a good result (green), a risky result (orange) or a very bad result (red).
Kiwi best practice for our Tech Marketing Pros: Check your website’s speed regularly—make an appointment or assign a task to yourself. Speed matters!
A tech company website that is not optimized with Google Mobile-First Indexing principles in mind could have significant implications on your Google indexing, rankings, and lead generation. Whether you are planning your next website redesign or you are making tweaks to your current website, make sure to follow the best practices outlined above.







