According to our recent survey, 47% of software and tech companies are planning minor updates to their website in the next year. If you're a SaaS marketer looking to DIY these web updates, we'll let you in on a secret: professional UX designers may have access to some fancy and expensive software programs (I'm looking at you Adobe XD), but they also use a ton of free (or almost free) tools. Here are a few of our favorites that you can use for design inspiration as well!
———Need a cool web font? Try Google Fonts.

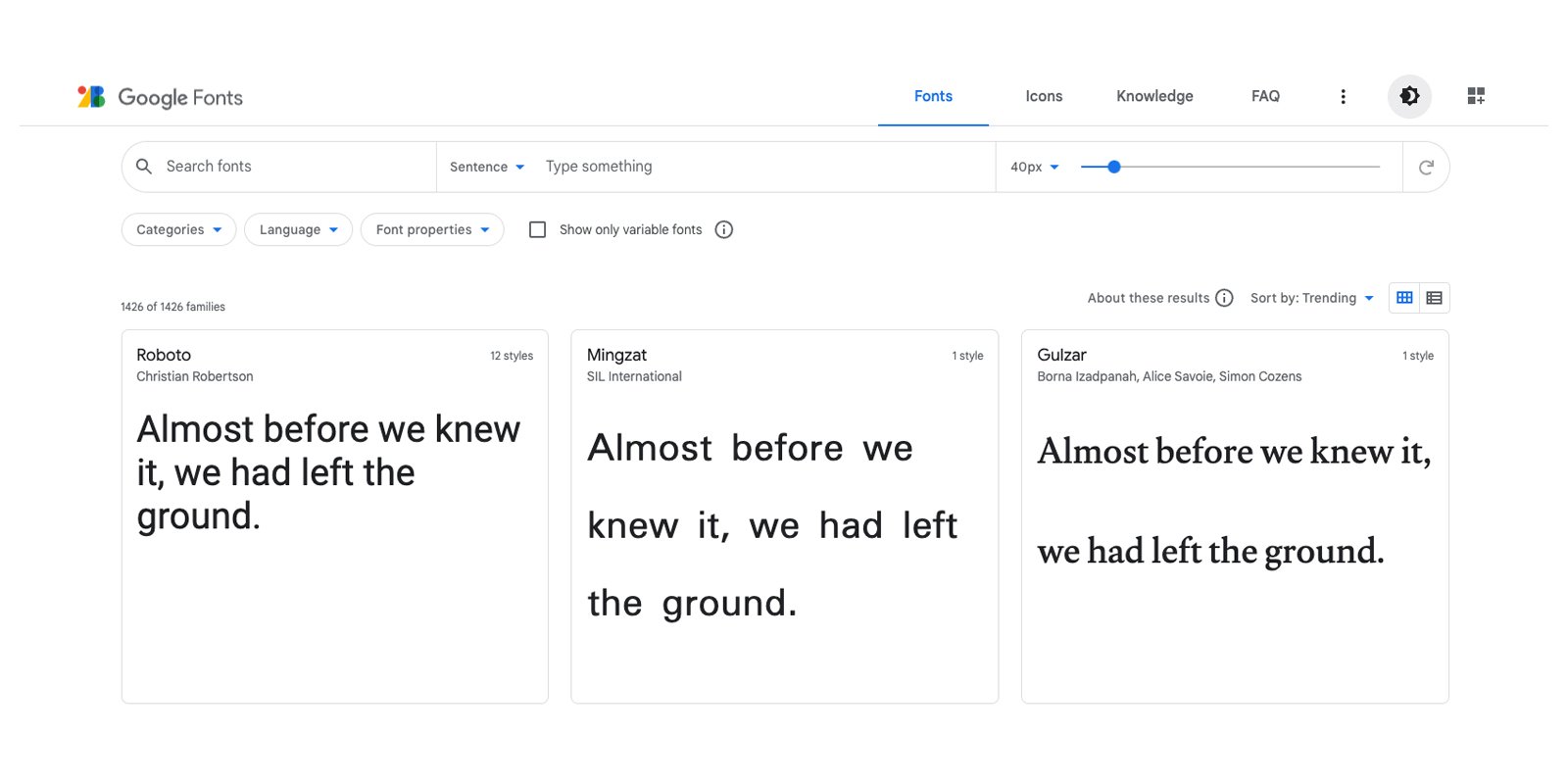
What is Google Fonts? Arial is boring…spruce up your web typography with Google Fonts, a library of 1,426 (and counting!) open source font families. Their "type tester" feature lets you preview custom text in multiple weights, sizes and colors so you know exactly how your web copy will look before committing to a font. Need some type-spiration? Here are some fun font combos you can try out.
How much does Google Fonts cost? Google Fonts is 100% free, even for use in commercial purposes. That's right…go ahead and use the fonts on your website, logo, app or merch…just be sure to check out the usage and redistribution conditions specified within each license.
How can I use Google Fonts on my SaaS website? Your web developer can embed fonts directly to your website via the Google Fonts CSS API—it's super simple for anyone within even a beginner-level knowledge of coding! (You can also download fonts to your local computer if you need to mock something up in a design program like Adobe XD or Figma.)
———
Need a quick icon? Use Flaticon.
![]()
What is Flaticon? Flaticon is a library of millions (yes, millions!) of icons that you can use on your SaaS website. They also have interface-specific icons, animated icons and stickers.
How much does Flaticon cost? Flaticon is free if you just need to download PNG icons and are okay with attributing the artwork. If you want to download SVG, EPS and PSD files formats—and not have to attribute the icons on your site—then you'll want the paid plan, which is currently $12.99/month.
How can I use Flaticon on my SaaS website? Simply download the desired file type to your computer and then upload it to your website. With the premium subscription, you can also use their built-in "icon editor" to change the color, orientation and more; for more custom icon alterations, you'll need to download an editable file format to your computer and use a program like Adobe Illustrator or Adobe XD to change the design.
———
Need to test how your website looks in different browsers? Try Blisk.

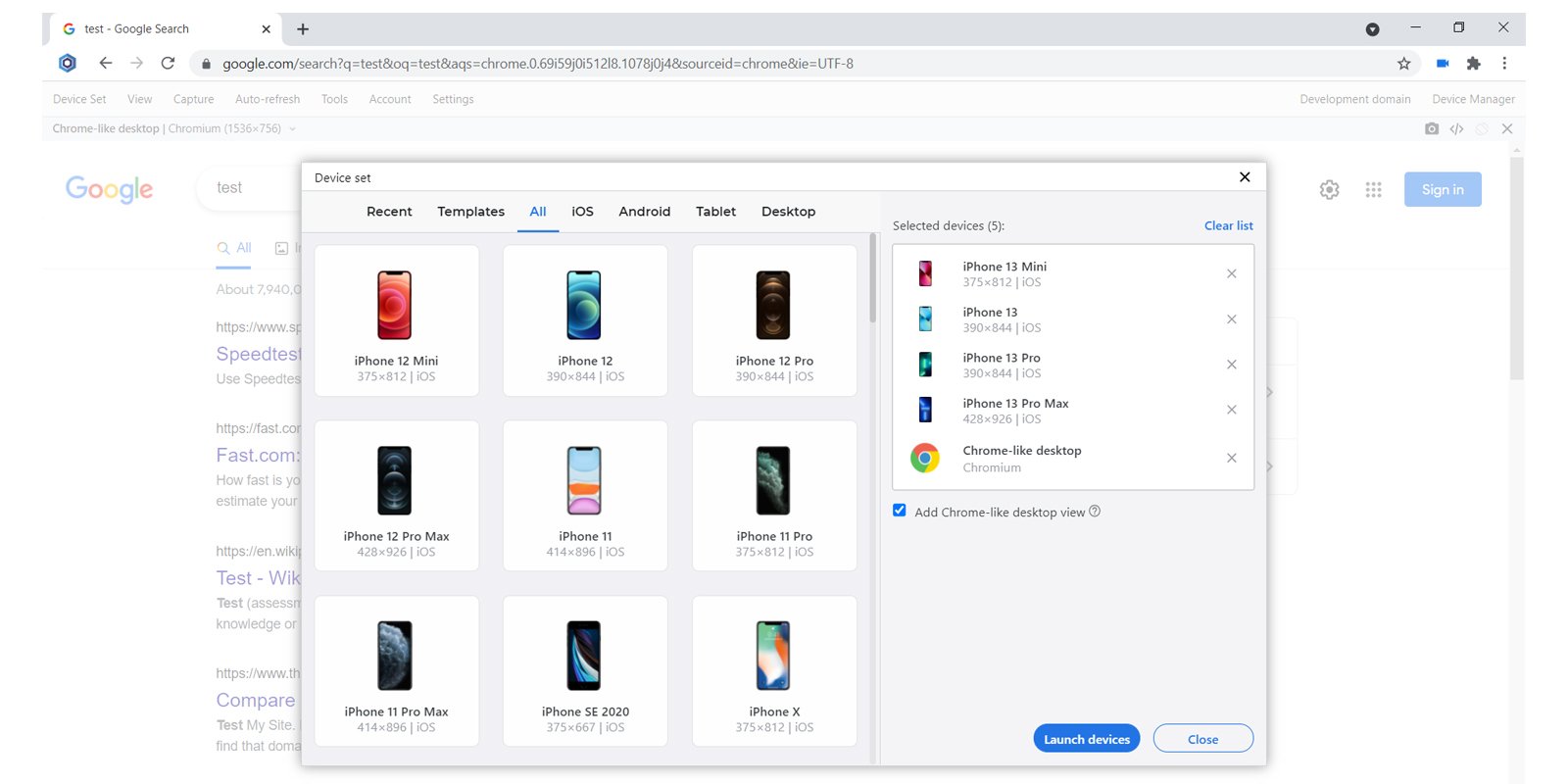
What is Blisk? Testing a website used to involve downloading multiple browsers on multiple devices—what a pain! With Blisk, SaaS companies can do this same website testing on one computer in half the time: preview dark mode, simulate slow Internet connections, test both portrait and landscape orientations, and much more!
How much does Blisk cost? The free plan for Blisk is limited to 10 minutes daily, but the premium subscription allows unlimited usage of all features, along with early feature updates and premium customer support.
How can I use Blisk on my SaaS website? Download the latest version of Blisk to your computer (available for Windows, macOS or Linux) and create an account…it's that simple!
———
Need color combo inspiration? Try Color Hunt.

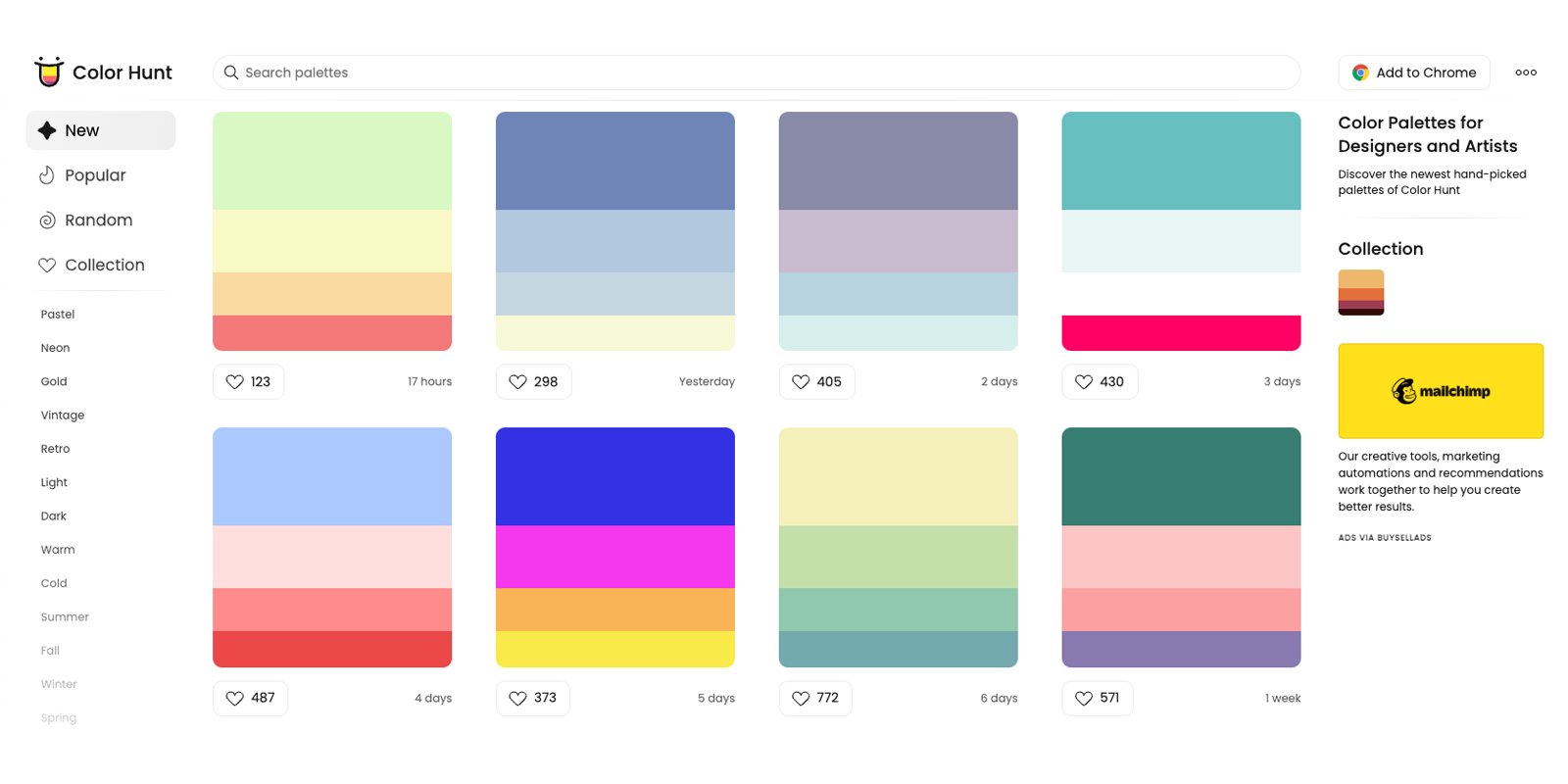
What is Color Hunt? Want to find that perfect accent shade to complement your SaaS company's blue-dominated color palette? Check out Color Hunt for designer-approved color combos.
How much does Color Hunt cost? It's totally free…thank the creator, Gal Shir, for that.
How can I use Color Hunt on my SaaS website? Just visit their website and search by new and popular, or even filter the results by vintage, summer, cold and specific hues. Hover over a specific color to reveal the hex code and RGB breakdown, which you can they copy/paste into your website design program or code.
———
Need to check color contrast for accessibility purposes? Try Coolors.

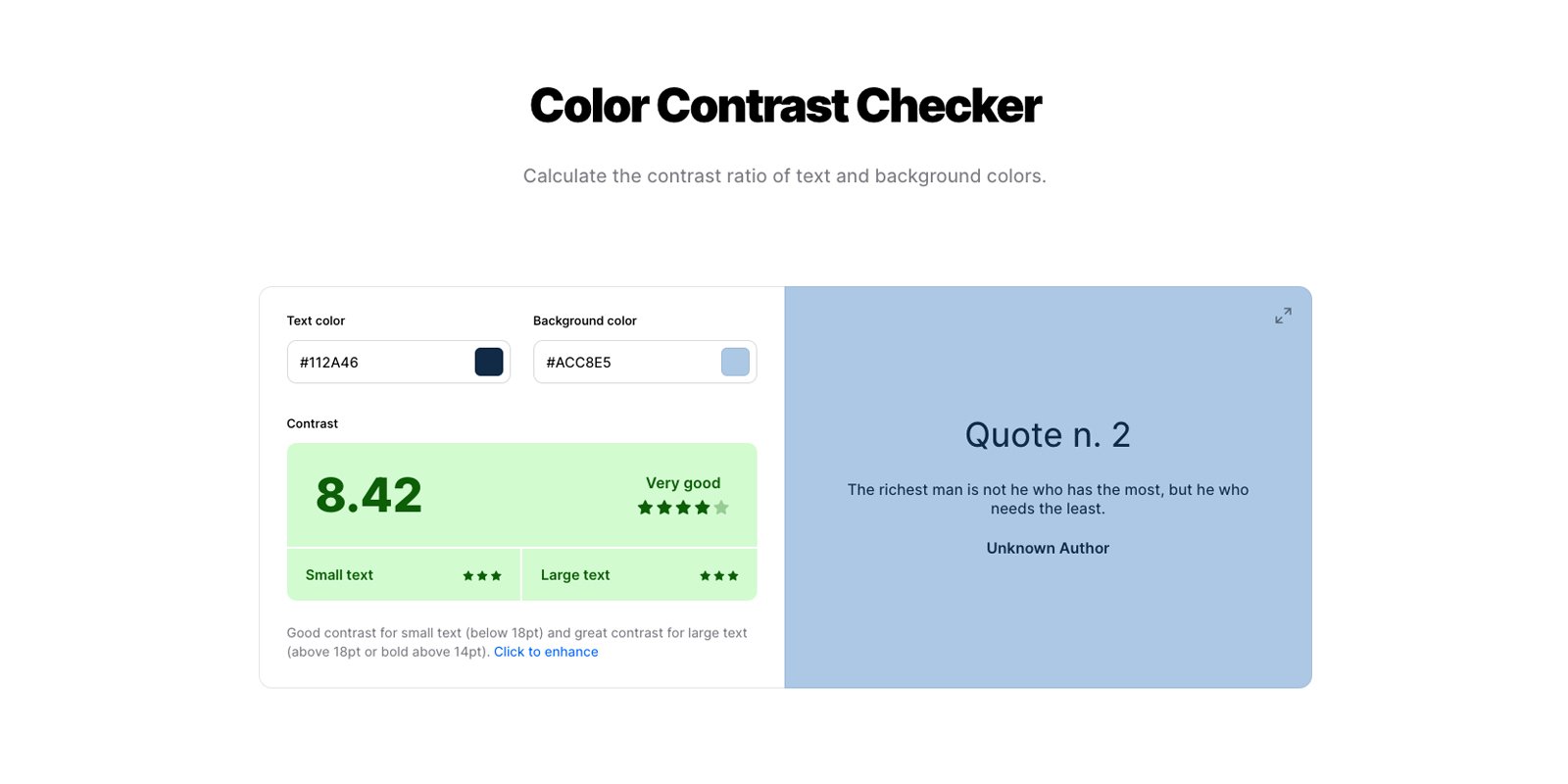
What is Coolors? The colors on your website might look nice…but are the WCAG compliant? Check for AA and AAA contrast ratios by using Coolors' Color Contrast Checker.
How much does Coolors cost? Their color contrast checker portion of Coolors is totally free to use!
How can I use Coolors on my SaaS website? Enter the hex code for your text color and background color into their contrast checker and it will give you a contrast "grade" for both small and large text. If you have a contrast ratio greater than 4.5:1 for normal text, you're good by AA standards; a contrast ratio of 7:1 for normal text is required for AAA guidelines.






